I love the new gutenberg editor, but wouldnt it be nice to be able to provide links to your individual gallery images? This is a feature I get asked for all the time. Sure we can link the images to the ‘Media File’ but outside of connecting to some lightbox gallery, this doesnt really help.
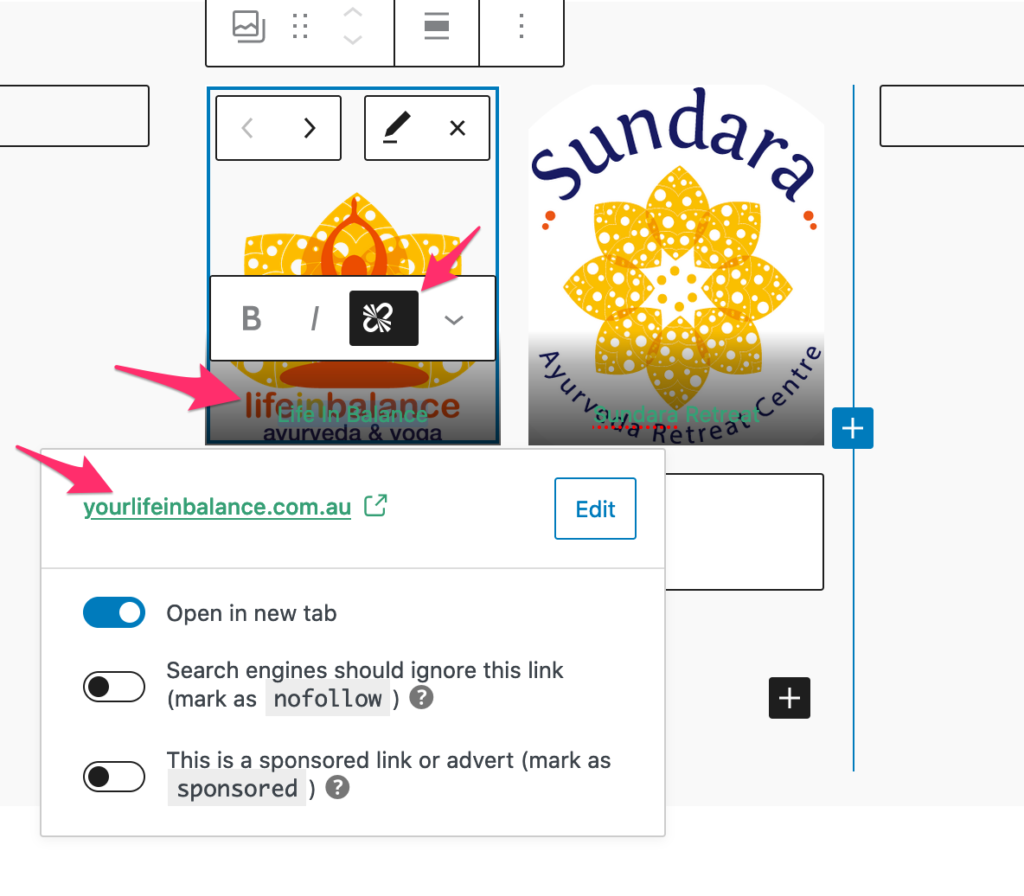
However there is one way it can be done with a bit of hack. Firstly add a caption to your image, it can be anything really and then link that caption to the url you want your gallery image to link to:

Now that is done the user can click on the caption and have it link somewhere you desire, but this looks kinda fugly if im being brutally honest.

But never fear, because the solution is super simple, we just need to make the link cover the entire image and then hide the text. Here is some CSS to do that:
.wp-block-gallery .blocks-gallery-item figcaption {
background: none;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
padding: 0em;
}
.wp-block-gallery .blocks-gallery-item figcaption a {
width: 100%;
height: 100%;
opacity: 0;
}Then you’ll get a gallery image that is clickable and has a link! 🥳🥳🥳

