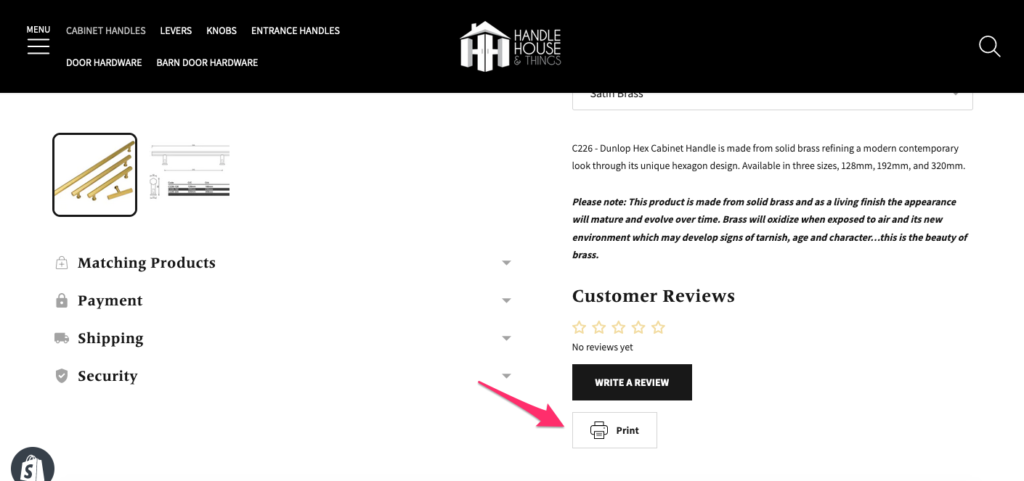
I recently had a client ask for a Print button to be added to every product page in shopify. Yes you can always go ‘File->Print’ on most web browsers but I was quite suprised at how easy it was to add a button (shortcut) to do the same thing. Here is what the end product looked like:

The HTML for the print button is very simple, you can just add this to your product.liquid file:
<button class="article__share product__block btn btn--secondary btn--small print__button" onclick="window.print()">
<span class="article__share-text fs-body-small fs-body-bold">
<span class="icon ">
<svg width="100%" viewBox="0 0 24 24">
<g id="g10" transform="scale(0.04897969)">
<path d="M 420.931,104.275 H 376.765 V 0 H 113.236 V 104.275 H 69.069 C 30.982,104.275 0,136.499 0,176.104 v 123.732 c 0,39.615 30.982,71.839 69.069,71.839 h 33.506 V 490 H 387.414 V 371.675 h 33.516 c 38.089,0 69.069,-32.224 69.069,-71.839 V 176.104 C 490,136.499 459.02,104.275 420.931,104.275 Z M 134.087,20.852 h 221.827 v 83.424 H 134.087 Z M 366.564,469.149 H 123.427 V 290.204 H 366.564 Z M 469.149,299.836 c 0,28.109 -21.635,50.987 -48.218,50.987 h -33.516 v -81.47 H 102.576 v 81.47 H 69.069 c -26.583,0 -48.218,-22.878 -48.218,-50.987 V 176.104 c 0,-28.11 21.635,-50.978 48.218,-50.978 h 351.862 c 26.583,0 48.218,22.867 48.218,50.978 z" id="path2"></path>
<rect x="173.99699" y="337.97501" width="141.99699" height="20.851999" id="rect4"></rect>
<rect x="173.99699" y="395.508" width="141.99699" height="20.851999" id="rect6"></rect>
<rect x="366.34" y="173.354" width="31.124001" height="20.851999" id="rect8"></rect>
</g>
<g id="g12" transform="scale(0.04897969)">
</g>
<g id="g14" transform="scale(0.04897969)">
</g>
<g id="g16" transform="scale(0.04897969)">
</g>
<g id="g18" transform="scale(0.04897969)">
</g>
<g id="g20" transform="scale(0.04897969)">
</g>
<g id="g22" transform="scale(0.04897969)">
</g>
<g id="g24" transform="scale(0.04897969)">
</g>
<g id="g26" transform="scale(0.04897969)">
</g>
<g id="g28" transform="scale(0.04897969)">
</g>
<g id="g30" transform="scale(0.04897969)">
</g>
<g id="g32" transform="scale(0.04897969)">
</g>
<g id="g34" transform="scale(0.04897969)">
</g>
<g id="g36" transform="scale(0.04897969)">
</g>
<g id="g38" transform="scale(0.04897969)">
</g>
<g id="g40" transform="scale(0.04897969)">
</g>
<!-- Social icons -->
</svg>
</span>Print
</span>
</button>Note: I do have custom CSS classes that help to style the button as needed for my theme, so make sure to tweak these to suit your theme. I also had to add some print styles via custom CSS to my theme.css style as per below:
/**
Print Styles
**/
@media print {
.header__outer-wrapper, .shopify-section.footer__parent, .product-form__cart-submit,
.product__controls-group, .widgets-accordion, .print__button, #shopify-product-reviews,
.product__border, .product__bottom, .ui-admin-bar {
display: none !important;
}
img {
max-width: 500px;
}
}
This just hides a lot of the FUD for the print view so only the product details are visibile (no need for the header or footer).

