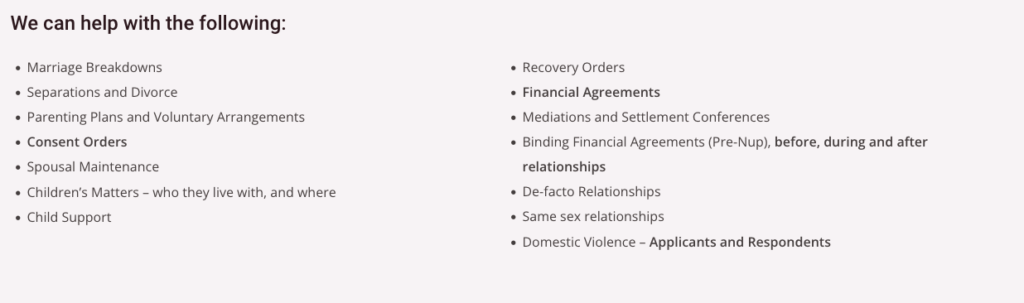
Lets face it, a super long list can look unruly and is not the best way to present points. Wouldnt it be great if there was a quick way to turn this list into 2 columns like so:


We can achieve this quickly and easily with one line of CSS, and the custom block styles feature of the new wordpress editor (Gutenberg). I didnt even know about this but simply adding the following CSS will split a list into 2 columns:
ul {
column-count: 2;
}Now all we need to do is create a block style for our dual column list. We do this because we dont necessarily want all of our lists to display in 2 columns and want this as a feature that users can opt into. The first thing we need to is create a file called editor.js and place this inside of our theme folder under assets->js (however you could organise this any way that you would want to). Place this code inside of the editor.js file:
wp.domReady(() => {
wp.blocks.registerBlockStyle('core/list', [
{
name: 'default',
label: 'Default',
isDefault: true,
},
{
name: 'two-columns',
label: 'Two Columns'
}
]);
});Then we just add the following to our functions.php:
/**
* Gutenberg scripts and styles
* @link https://www.billerickson.net/block-styles-in-gutenberg/
*/
function astra_child_gutenberg_scripts()
{
wp_enqueue_script(
'astra-child-editor',
get_stylesheet_directory_uri() . '/assets/js/editor.js',
array('wp-blocks', 'wp-dom'),
filemtime(get_stylesheet_directory() . '/assets/js/editor.js'),
true
);
}
add_action('enqueue_block_editor_assets', 'astra_child_gutenberg_scripts');
add_theme_support('editor-styles');
add_editor_style('editor.css');What we have done is to register our custom editor.js file to be used in the Gutenberg editor and added an additional Block Style called ‘two-columns’.
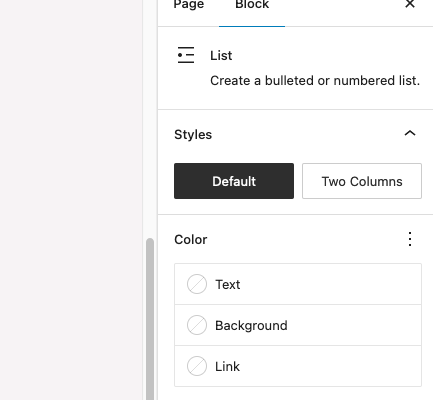
Now if you refresh the page we are working on you will see the option to select our new ‘Two Columns’ style!

Now all we need to do is add some custom styles for this. Add the following to your style.css and if you dont have one already the editor.css file:
ul.is-style-two-columns {
column-count: 2;
}To sum it up, making a cool two-column list in WordPress is super easy and can make your content look really nice. All you need is to use the Gutenberg editor and some basic HTML and CSS skills, and you’re good to go! By following the simple steps in this article, you can create a sweet two-column list that fits your style. So, go ahead and give it a shot to give your WordPress site an extra oomph!

